

Meet Ollie, The New VR Animation Tool That’s Aimed At Beginners
The ‘animation in vr’ space – currently dominated by tools such as Quill and Tvori – looks set to be joined by a new player: Ollie VR.
Aimed specifically at beginners, Ollie VR hails from a group of USC School of Cinematic Arts students, who have also made a short film using their tool.
Cartoon Brew recently visited USC to try out Ollie VR, which is shortly launching in beta form, and spoke with lead and product designer Sagar Ramesh about how the tool was made and what it can do.
How Ollie VR works
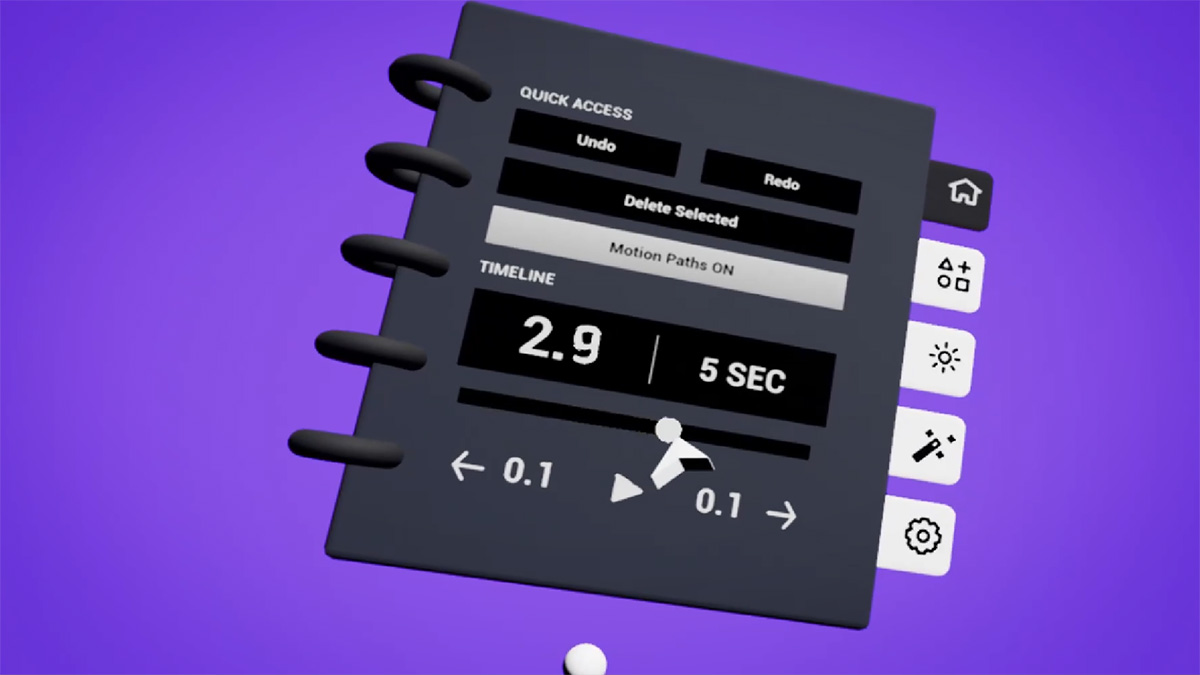
Like other vr animation tools, Ollie VR makes use of the vr goggles and hand controllers. A user jumps into the app where they choose from an inventory of animatable models, lights, and virtual cameras. To get started, you use a floating panel to set how long you want your animated scene to last – a timeline of sorts – and then you effectively use the controllers to move a model through a number of keyframes. You can see the motion paths your object has traveled. At the moment, the models that can be animated are simple elements such as cars, airplanes, or boats.
There are pre-animated guides in Ollie VR that then let you alter various aspects of what you’ve animated, such as timing, squash and stretch, opacity, smear, and easing. Lighting can be adjusted, too, by manipulating a cg light in real-time with the controllers . Once you’ve finished animating and lighting, the animation itself can be ‘saved out’ with a virtual camera that lets you export photos, gifs, and videos.
Animating in Ollie VR is certainly intuitive, but it isn’t really like animating in a typical animation program. However, it’s not meant to be – the tool is deliberately designed for beginners. Ramesh says the team at USC built Ollie VR for people who have no background in art or animation, and who might find existing 3d tools to be too complex and intimidating. “Just as iMovie functions as a stepping stone to more advanced programs like Premiere for video editing,” noted Ramesh, “we see Ollie as the best way for beginners to start animating in 3d.”

Making Ollie VR
Behind the tool – which was made with Unreal Engine – are USC students who have also had experience at companies such as Facebook VR with Quill, at Oculus, and at games studio EA. The main team includes Ramesh, Annie Oh (product designer), Carson Hall (technical artist), David Deedwania (composer and sound designer), Drew Okenfuss (software engineer), Zachary Flores (software engineer), and Nicholas Pudjarminta (filmmaker).
Asked why they chose to make Ollie VR in virtual reality and not as just a standard non-vr tool, Ramesh says that the team wanted users to feel immersed in their own work and interact with the virtual space like they interact with the physical world. “With vr,” he said, “people can experience 3d in 3d for the very first time. Ollie builds on this by letting users manipulate 3d objects over time, making an otherwise complicated process feel simple and deeply satisfying.”

Some of the tougher challenges in making Ollie VR, adds Ramesh, included the implementation of ‘auto-polish’ features and the virtual camera system. Auto-polish involves the easing and squash and stretch attributes. “Because these effects are typically created by a trained animator, it took time for us to develop formulas that produced visually appealing final results,” said Ramesh.
The virtual camera system is itself an animatable object inside Ollie VR, but it also has to save out photos and videos of what the user has animated in real-time. “To address this,” described Ramesh, “we wrote a custom solution that saves high-quality videos without sacrificing our in-app frame rate, and we’re excited for users to try it soon.”

Filmmaking with Ollie VR
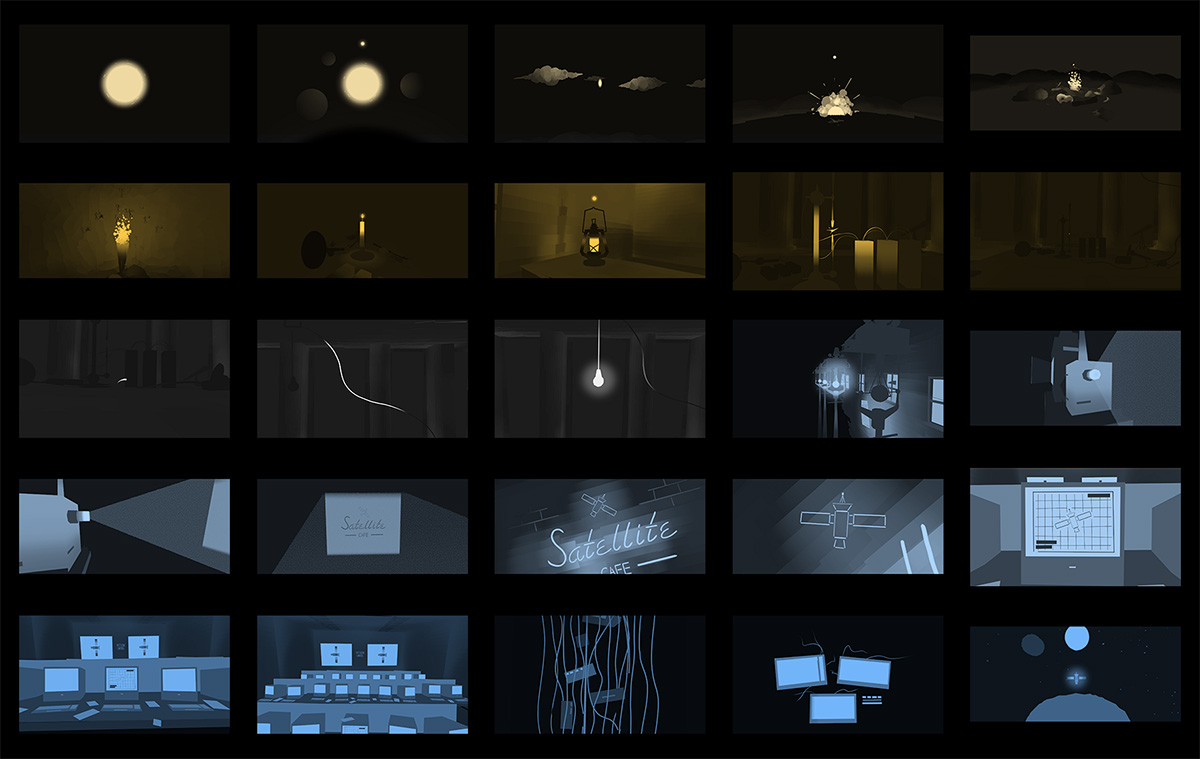
In the hope of demonstrating the potential of Ollie VR, the USC team has produced an animated visual music piece inside the tool called Trailblazer. Set for release on May 11th, it follows a ball of light that travels through space and time.
“When we thought about how to showcase Ollie’s features in the best way possible, we looked at how innovations in the animation industry were introduced in the past,” said Ramesh. “In 1929, Walt Disney launched the Silly Symphony, a series founded on the bond between animation and music that would let him push the boundaries of the animated cartoon medium. Through the series, Disney and his team were able to experiment with new techniques and ideas, including Technicolor’s three-strip process, the multiplane camera, and more.”

“Inspired by this endeavor, David Deedwania and I saw Trailblazer as an opportunity to make a vibrant visual music piece and introduce Ollie’s features in a creative way. We started by storyboarding the concept of seeing light evolve over time, discussed ideas for the score, and came up with a story arc that seamlessly weaved the different forms together. The story and music have been through several iterations, and the film is now being animated, lit, and rendered in Ollie.”
Getting Ollie VR out there
Ollie VR is launching in beta today, March 15th, for the Oculus Rift and HTC Vive. Users can sign up for the beta at ollievr.com. Later, the plan is for Ollie VR to be available for free on the Oculus Store and on Steam this coming summer.

