Tools Of The Trade: This Web Programmer Developed His Own Software To Create The Ever-Expanding Sci-Fi Animation Scene Floor796
Floor796 is an animated website that was developed entirely by one web programmer who maintains it in his free time.
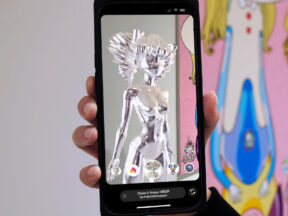
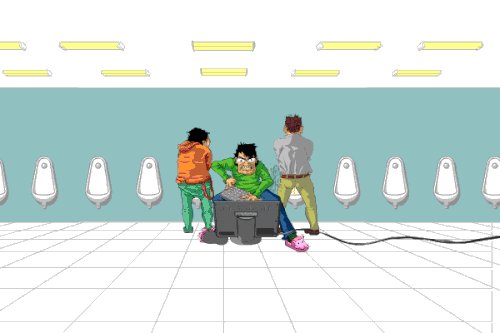
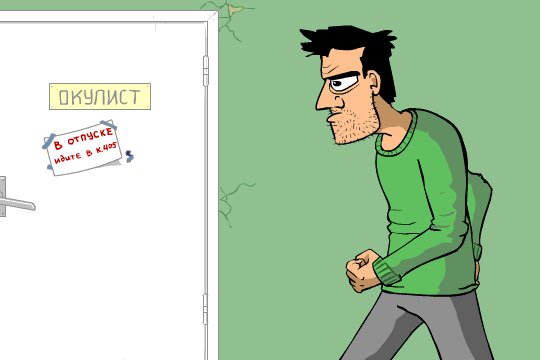
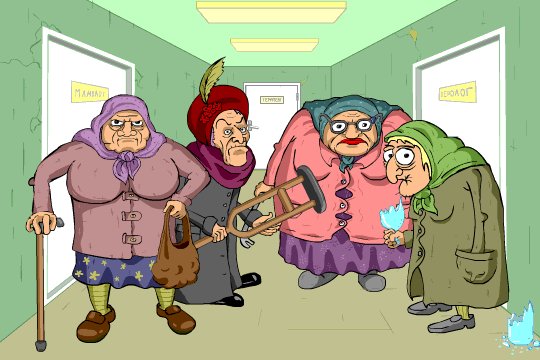
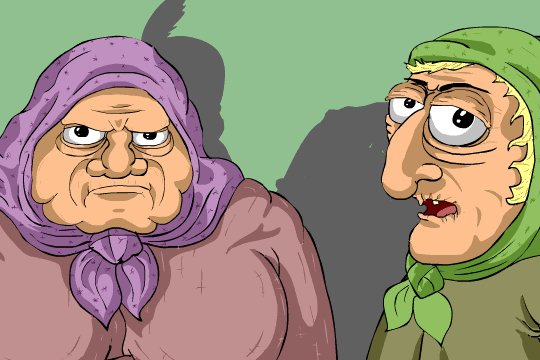
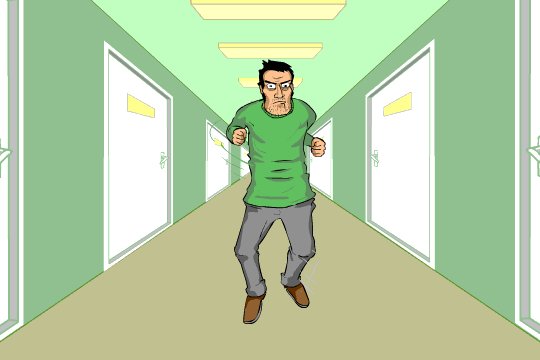
The website depicts, in incredible detail, life on a space station. The scene is on a 60-frame loop that repeats every five seconds. The characters, props, and sets are heavily inspired by pop culture from the 1980s through today, and it’s easy to get lost navigating the 32 rooms that make up the scene.
That number, 32, is not fixed. In fact, the site’s developer Pavel Sannikau is always working on new rooms for floor796.
Sannikau is a 36-year-old web programmer living in Belarus with no education or training in illustration or animation. He’s just a die-hard fan.
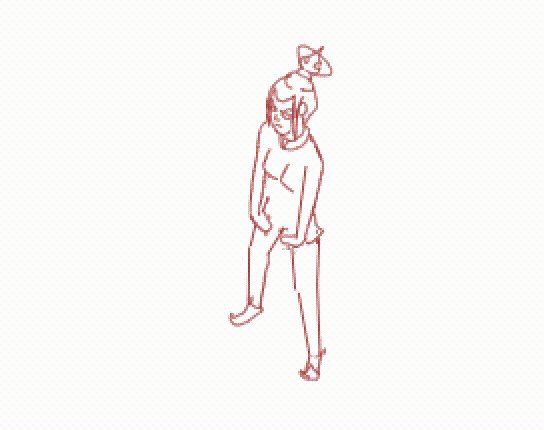
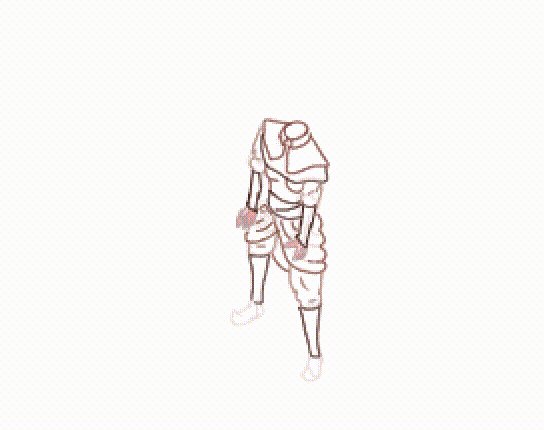
He started drawing brief animated clips in 2012 as a hobby. Before that, he briefly fooled around with game development in Adobe Flash but eventually switched to drawing animated gifs like those seen here.


His interests and the pressures of the real world pushed Sannikau into software development, and for nearly five years he stopped drawing altogether… until he had the idea for floor796.
We recently reached out and asked Sannikau to talk us through developing the tools he uses to create the site’s animation, what goes into creating on of the space station’s rooms, and how he picks his subject matter.
Pavel Sannikau, floor796 Creator:
Inspiration
I wanted to draw, and I wanted to program. I thought about creating a game, but now the world of game development is too complicated and there is a lot of competition, so I decided to do something completely new. That’s how the idea came up to create a project in which there will be a lot of small animations with a common style and meaning, with new pieces constantly being added.
From the Ground Up

Before this project, I worked with various graphic editors such as Adobe Flash, 3D Studio Max, Photoshop, etc. All of them are wonderful, but they are paid and don’t last forever. By nature, I try to be less dependent on others. For example, in programming, I try to use less dependent libraries. Since I decided to make a project that will endure for years to come, I decided to write my own animation editor as its basis, which will specialize in exactly the style that this project needs: projection, color palette, tools, number of frames, transformations, etc. Thanks to the development of my editor, I can quickly draw in the desired style. In any other editor, I would have to do a lot of extra work to maintain such a projection and style.
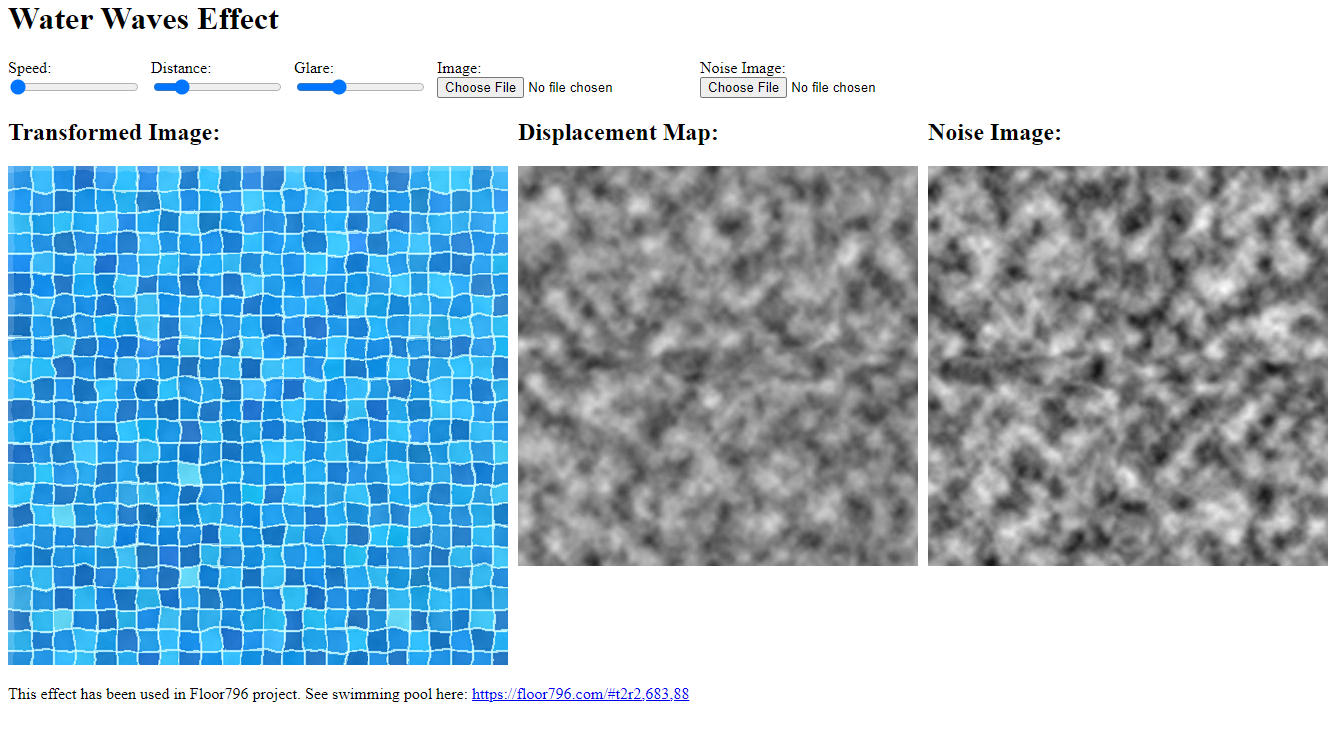
Creating the tool took me about one year. I did it as a pet project in my free time. But from time to time, I still make improvements on it depending on what I think I will need in the next block I’m planning. For example, when I started drawing a block with a pool, I needed a tool to create a wave effect. Here is a link to a demo of the tool.

For this project, I developed my own video format and my own format for storing drawn scenes. My video format is the best for this animation because it works with this color palette, frame rate, and other animation features. You can read more about how the video format is built in this article (although it is in Russian).
Alas, this editor in its current form cannot be used for other purposes than drawing scenes in the floor796 project. However, if desired, the work can be modified and exported to any popular format (gif, webp, apng, mp4, etc.).
The Process
To start, this project has no forward planning. As a rule, in the process of drawing one scene I’m thinking about what I will draw next. This is how this project continues, step by step. Most often, whatever comes to my mind will be drawn further.
The entire animation is divided into equal-sized sections (rooms). I call them blocks. I expand the project each time I add another block to a different side of the overall scene. Thus, the floor of the space station gradually expands in all directions.
I try to make each block with its own theme: a hospital, a kitchen, a park, a gym, and so on. Now I’m drawing a block with a small power plant, and then I want to draw a double block with a police station. It takes an average of one month to draw each block. So far, I’ve finished 32 blocks. As a rule, I start drawing a new block from a sketch. I plan what will be in it, what characters will appear, and where they will be positioned. Then I draw the walls, the floor, and the equipment. After that, I start drawing the characters in phases and work on how they interact inside the block. As soon as I’m finished drawing a character or group of characters, I do an update of the main page. Thus, the project is updated every 2-4 days.
The finished animation, which is shown on the main page, is built in the following way:
- Individual block elements are drawn: characters, walls, floor, etc. All of them are saved as separate scenes with their own layers. Currently, there are more than 6000 layers in the project.
- All elements of one block are combined into one scene, which in the end is a block. All layers of the block are merged together and the final set of frames of one block is rendered in PNG format.
- All rendered blocks are combined into one common scene which is what can be seen on the main page.
- This larger scene is cut into 508×406 pieces, and each piece is packed into a special video format.
- In the browser, each fragment is separately loaded and rendered to the screen in a separate CPU thread.
Picking A Subject
When I’m thinking about which characters to include has been difficult from the start. I had to synchronize various animations with each other. But after drawing maybe my first 50 characters, it became much easier and now I almost don’t think about synchronization at all or how to loop the plot in 60 frames.


.png)